Ramalan Zodiak Kamu
Apa Ramlan Kamu ?:
Nama lengkap:
Nama panggilan:
Tahun:
Pilih bulan dan tanggal mu
Nama lengkap:
Nama panggilan:
Tahun:
Pilih bulan dan tanggal mu
User Online

Kelompok Zempack-Community

Sebenarnya ini sudah ada sejak lama, sejak pertama ngeblog sekitar 2 tahun yang lalu sudah ada. Memelihara hewan di kita, ada yang pelihara ikan dan kita memberinya makan. Hi,, :) lucu juga. Kemarin ada yang pelihara hamster di blognya, jadi tertarik untuk nulis sekarang ini.
Ingin memelihara hewan yang kita suka di blog kita? Memberi makan dengan mengkliknya, dan juga pengunjung blog kita juga bisa memberi makan. Widget atau pernak-pernik blog ini bentuknya flash. Kayaknya jadi terasa komunikatif, kita bisa memancing pengunjung blog kita untuk melihat hewan peliharaan yang lucu dan memberinya makan. Saat kita gerak-gerakkan di gambar (area) hewan tersebut, maka si hewan peliharaan kita akan mengikutinya. Contohnya kayak ini dan juga kode HTML nya yang bisa kita tambahkan di blog kita:
Memelihara hamster, kasih makan donk !
Ingin memelihara hewan yang kita suka di blog kita? Memberi makan dengan mengkliknya, dan juga pengunjung blog kita juga bisa memberi makan. Widget atau pernak-pernik blog ini bentuknya flash. Kayaknya jadi terasa komunikatif, kita bisa memancing pengunjung blog kita untuk melihat hewan peliharaan yang lucu dan memberinya makan. Saat kita gerak-gerakkan di gambar (area) hewan tersebut, maka si hewan peliharaan kita akan mengikutinya. Contohnya kayak ini dan juga kode HTML nya yang bisa kita tambahkan di blog kita:
Memelihara hamster, kasih makan donk !
<object type="application/x-shockwave-flash" style="outline:none;" data="http://hosting.gmodules.com/ig/gadgets/file/112581010116074801021/hamster.swf?" width="300" height="225"><param name="movie" value="http://hosting.gmodules.com/ig/gadgets/file/112581010116074801021/hamster.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param></object>
Memelihara ikan, kasih makan donk!
<object type="application/x-shockwave-flash" style="outline:none;" data="http://hosting.gmodules.com/ig/gadgets/file/112581010116074801021/fish.swf?" width="300" height="200"><param name="movie" value="http://hosting.gmodules.com/ig/gadgets/file/112581010116074801021/fish.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="scale" value="noscale"/><param name="salign" value="tl"/></object>
TULTRE
<object type="application/x-shockwave-flash" style="outline:none;" data="http://hosting.gmodules.com/ig/gadgets/file/112581010116074801021/turtle.swf?" width="300" height="200"><param name="movie" value="http://hosting.gmodules.com/ig/gadgets/file/112581010116074801021/turtle.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="scale" value="noscale"/><param name="salign" value="tl"/></object>
DOG
<object type="application/x-shockwave-flash" style="outline:none;" data="http://hosting.gmodules.com/ig/gadgets/file/102399522366632716596/dog.swf?" width="300" height="225"><param name="movie" value="http://hosting.gmodules.com/ig/gadgets/file/102399522366632716596/dog.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="bgcolor" value="FFFFFF"/></object>
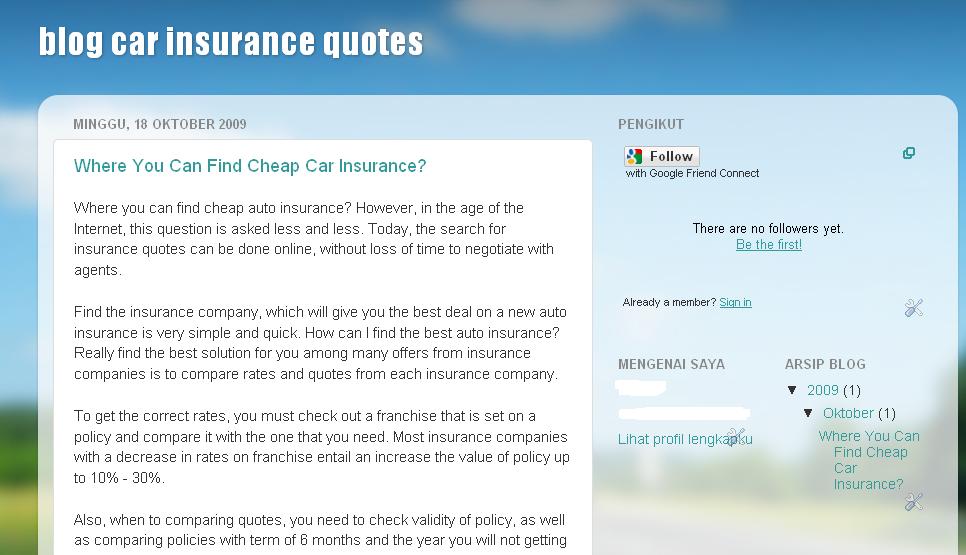
Apa kamu sudah bosan dengan tampilan tema atau template blogspot kamu seperti ini, dulu template pada blogspot tidak banyak pilihan, memang sih bisa diganti secara manual dengan mengupload file tema yang sudah banyak tersedia di internet, tapi terkadang banyak juga kendala ketika sudah mengupload file tema, misalnya saja file template tampil tidak sempurna, bagi yang mahir dengan disain blogspot mungkin tidak masalah, tapi bagi yang masih pemula tentunya itu juga suatu masalah.
Baru baru ini blogspot telah memberikan tambahan menu-menu baru pada pengaturan tema atau template di blogspotnya. Berbeda dengan pengaturan template blog blogspot yang lama, pada pengaturan template baru ini sangat memudahkan kamu yang belum begitu lihai mengedit code code html menjadi lebih mudah, tanpa mengutak atik kode kode html pun sudah bisa mendapatkan template blogspot yang bagus. Pada menu pengaturan template baru ini terdapat empat pengaturan menu utama, yaitu : template, background, layout, dan advance. nanti akan saya jelaskan fungsi masing masing menu tersebut.
agar lebih jelas cara mengganti tema blog di blogspot ini, ikuti panduan di bawah ini ya,
Silahkan login pada blogspot kamu, dengan mengunjungi www.blogger.com, lalu masukan email dan password kamu
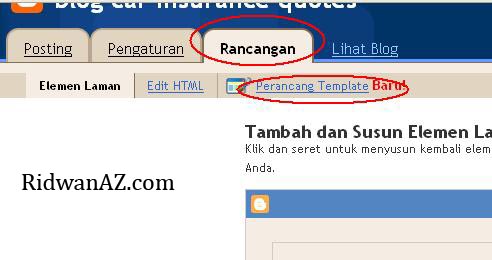
Setelah masuk pada dasboard blogspot, klik pada tombol Rancangan, kemudian klik pada tombol Perancang Template,
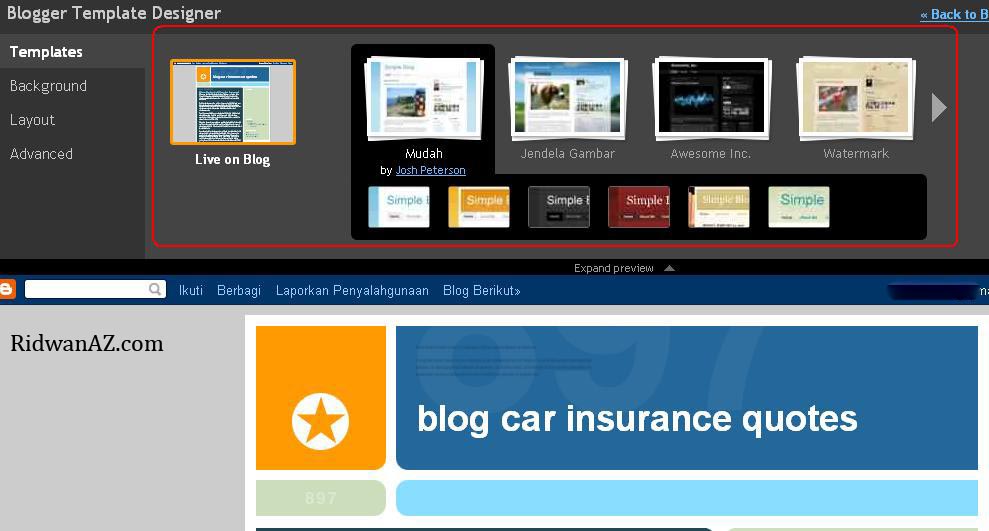
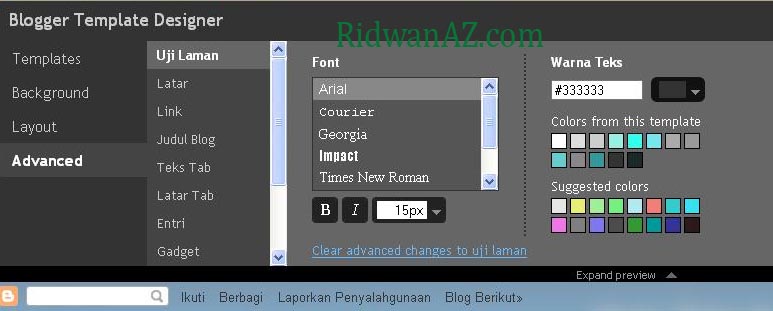
Sesaat kamudian akan tampil jendela Blogger Template Designer,
Menu template (pada menu ini disediakan template-templat baru yang lebih bagus dari pada template yang lama, dan template ini bisa diedit sesuai dengan keinginan kamu, dan cara mengeditnya pun tidak repot, tinggal klik dan klik)
Coba pilih salah satu template blogspot yang kamu suka,

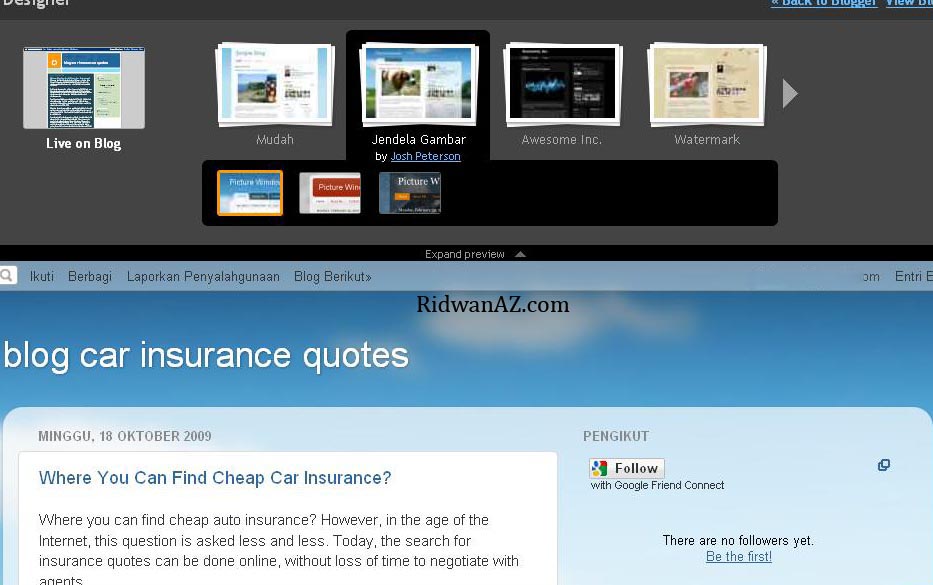
setelah kamu pilih salah satu, dibagian bawah akan muncul jendela preview template yang baru kamu pilih tadi. Pada setiap pilihan template terdapat beberapa sub menu template, misalnya seperti template yang saya pilih ini ada 3 buah sub menu template, kamu bisa memilih salah satu untuk menghasilan template yang sedikit berbeda.

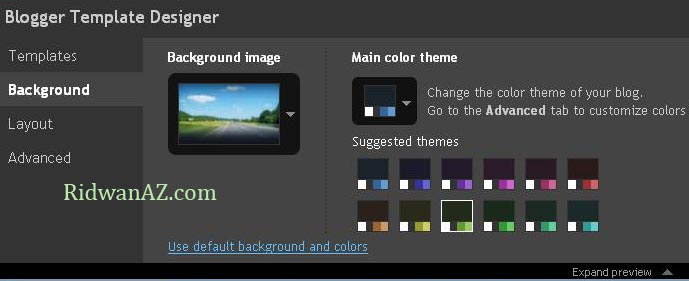
Menu Background (pada menu ini digunakan untuk mengganti warna atau gambar latar template anda), pada menu Background Images, klik pada tombol Panah yang berada di samping kanan maka nanti akan muncul beberapa pilihan, begitu juga pada menu Main color theme, kamu juga bisa mengganti sesuai dengan seleramu pada tombol panah itu.

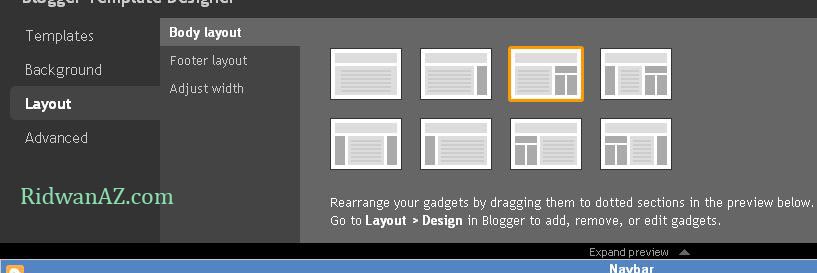
Menu Layout (pada menu ini digunakan untuk menganti layout template blog anda, telah disediakan beberapa pilihan template layout yang lebih baru dan lebih bagus)
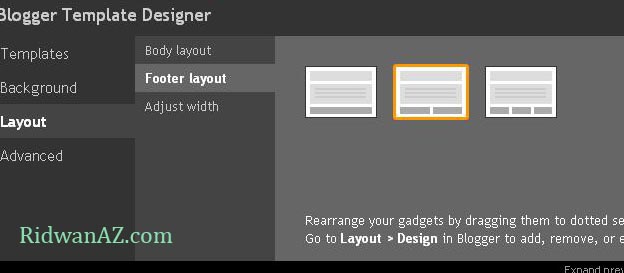
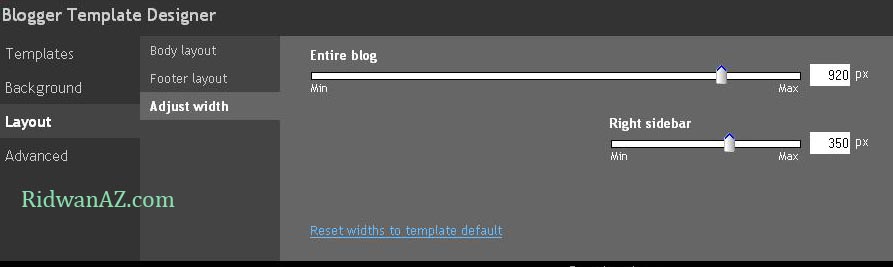
ada tiga menu pada Layout ini yaitu Body Layout, Footer layout, Adjust widt.
pada body layout digunakan untuk mengganti layout body utama pada blogspot kamu, silahkan pilih salah satu.

pada Footer layout digunakan untuk mengganti model footer layout blogspot kamu, ada 3 macam di sini yaitu footer dengan 1 kolom, footer dengan 2 kolom dan footer dengan 3 kolom.

pada Adjust Width digunakan untuk mengatur lebar disain template blogspot kamu, ada dua pengaturan di sini, yaitu pengaturan lebar isi blog, dan pengaturan lebar sidebar blog, silahkan diatur sesukamu, tapi kalau tidak diatur lagi juga tidak apa apa.

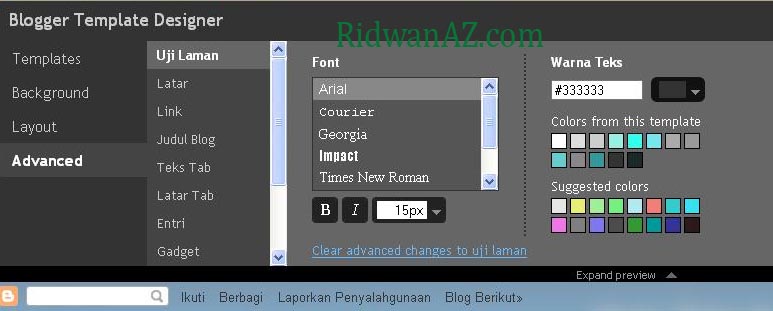
4. Advance (pada menu digunakan untuk pengaturan template yang lebih detail, misalnya mengganti jenis tulisan / font pada judul, atau pada artikel, dll, menganti warna latar, dan lain), silahkan diotak atik sendiri ya….

jika semua sudah disetting pengaturan template nya, yang terakhir adalah klik pada Tombol APPLY TO BLOG yang berada pada pojok kanan atas.

Lalu lihat hasil pengaturan templat yang telah kamu lakukan tadi dengan mengunjungi blog kamu,


jika semua sudah disetting pengaturan template nya, yang terakhir adalah klik pada Tombol APPLY TO BLOG yang berada pada pojok kanan atas.

Lalu lihat hasil pengaturan templat yang telah kamu lakukan tadi dengan mengunjungi blog kamu,

bagaimana kawan ? sudah paham dengan penjelasan cara mengganti tema blog di atas, agar lebih lihai silahkan diotak atik sendiri ya templatenya, diatur warnya background, layout nya, font nya dan lain-lain biar menjadi lebih cantik.
selamat mencoba.
Setelah Sebelunya Klinik-it memposting tentang cara Bagaimana membuat buku Tamu atau ShoutMix atau shutbox. kali ini klinik-it masih akan membahasnya..namun yang kali ini klinik-it bahas adalah tentang tekhnik pemasangannya,kalo sebelumnya pemasangan buku tamu ini hanya dilakukan di sidebar ,kali ini Tips yang akan klinik-it berikan adalah tentang Cara Buat Buku Tamu Berada Disamping Blog, Dengan menggunakan Trik ini,jadinya Sobat bisa menghemat bagian sidebar. Dan juga trik ini adalah bagian dari cara mempercantik tampilan blog,yang tujuanya adalah supaya blog terlihat aktraktif dan dinamis.
Penasaran dengan Buku tamu yang ada disamping blog ? Kalo penasaran silakan sobat lihat sendiri contohnya di blog sobat klinik-it ini,Coba sobat amati bagian kanan atas blog tersebut, disitu terdapat image Bertuliskan Buku tamu dan coba sobat klik image tersebut,setelah di klik maka sebuah buku tamu akan muncul.
Tertarik untuk membuatnya ? Jika tertarik silakan ikuti langkah-langkah Cara Buat Buku Tamu Berada Disamping Blog di bawah ini.
Cara Buat Buku Tamu Berada Disamping Blog
1.Login ke blogger.
2.Klik Tatat Letak.
3.Klik Tambah Gadget.
4.Pilih HTML/javascript.
5.Copy dan paste Kode di bawah ini ke dalamnya
<style type="text/css">#gb{
position:fixed;
top:25px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:150px;
width:30px;
float:left;
cursor:pointer;
background:url('http://farm3.static.flickr.com/2771/4442306534_c1431ea4ce_o.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #1300F2;
background:#FFFFFF;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
MASUKAN KODE BUKU TAMU DISINI
<a href="javascript:showHideGB()">
</a></div>
<div style="text-align:right; font-size:xx-small;">Cara Buat Buku Tamu <a href="http://klinik-it.blogspot.com/2010/03/cara-buat-buku-tamu-berada-disamping.html" target="blank">disini</a><br/><br/> widget by <a href="http://www.klinik-it.blogspot.com" target="blank"> Klinik-it</a>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
6.Hapus tulisan MASUKAN KODE BUKU TAMU DISINI yang berwarna biru dan ganti dengan kode buku tamu atau shoutmix blog kamu.
7.Klik SIMPAN.
8.Selesai...
Penasaran dengan Buku tamu yang ada disamping blog ? Kalo penasaran silakan sobat lihat sendiri contohnya di blog sobat klinik-it ini,Coba sobat amati bagian kanan atas blog tersebut, disitu terdapat image Bertuliskan Buku tamu dan coba sobat klik image tersebut,setelah di klik maka sebuah buku tamu akan muncul.
Tertarik untuk membuatnya ? Jika tertarik silakan ikuti langkah-langkah Cara Buat Buku Tamu Berada Disamping Blog di bawah ini.
Cara Buat Buku Tamu Berada Disamping Blog
1.Login ke blogger.
2.Klik Tatat Letak.
3.Klik Tambah Gadget.
4.Pilih HTML/javascript.
5.Copy dan paste Kode di bawah ini ke dalamnya
<style type="text/css">#gb{
position:fixed;
top:25px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:150px;
width:30px;
float:left;
cursor:pointer;
background:url('http://farm3.static.flickr.com/2771/4442306534_c1431ea4ce_o.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #1300F2;
background:#FFFFFF;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
MASUKAN KODE BUKU TAMU DISINI
<a href="javascript:showHideGB()">
</a></div>
<div style="text-align:right; font-size:xx-small;">Cara Buat Buku Tamu <a href="http://klinik-it.blogspot.com/2010/03/cara-buat-buku-tamu-berada-disamping.html" target="blank">disini</a><br/><br/> widget by <a href="http://www.klinik-it.blogspot.com" target="blank"> Klinik-it</a>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
6.Hapus tulisan MASUKAN KODE BUKU TAMU DISINI yang berwarna biru dan ganti dengan kode buku tamu atau shoutmix blog kamu.
7.Klik SIMPAN.
8.Selesai...
Untuk memperkaya tampilan blog , kita bisa memasang buku tamu atau shoutbox yang memang banyak kegunaannya salah satunya tentu untuk berinteraksi dengan pengunjung. Pesan-pesan penting dan singkat bisa ditulis di gadget satu ini, trus para pengunjung juga bisa mengungkapkan isi hati mereka mungkin saja pujian, kritik, permohonan dsb.
Bagi yang belum memasangnya n berminat caranya gampang, cuma beberapa langkah aja kok. mau ???. nih gini caranya :
Daftar dulu di http://www.shoutmix.com, nanti akan keluar tampilan seperti screen short di bawah ,kemudian klik tulisan " Create Your Shoutmix Now", isi data anda seperti nama, password dan email anda. Jangan lupa centang juga tuh Term of Servicenya. Trus klik Continue.
Kemudian lanjutkan
- Jika anda sudah terdaftar, tinggal login dengan user name dan pasword tadi.
- Dalam Choose style pilih aja yang di sukai.. disitu ada compact, tag dll. jika udah klik Continue .
- Kalau mau langsung pasang tinggal klik get kode, kalau mau diseting warna teks, backround, dsb. pilih style & color
- Copy paste kode HTML nya dan pasang di blog anda
- Agar shoutbox nya sesuai ukuran lebar sidebar , anda bisa merubah ukuran lebar ataupun tinggi dari shoutbox , caranya tinggal merubah angka Width (untuk lebar) dan Height (untuk tinggi) dari dalam kode HTML shoutbox tersebut.
- Cara pasang di blognya seperti ini :
Untuk blogger dengan template klasik :
- Log in ke blogger.com dengan id anda
- Klik menu Template
- Klik Edit HTML
- Paste kode HTML shoutbox yg telah di copy itu di tempat yang anda inginkan
- Untuk jelasnya saya ambil contoh dengan shoubox milik saya, untuk menempatkannya tinggal klik Edit pada browser lalu pilih Find (on this page).. trus tuliskan kata buku tamu lalu klik find, maka kita akan langsung di bawa ke tulisan tersebut. Jika sudah ketemu tulisan tadi silahkan paste kode HTML shoutbox nya.
- Klik tombol Preview untuk melihat perubahan yang kita buat.
- Jika sudah cocok dengan perubahan tadi, klik Save Template Changes
- Selesai
Untuk Blogger baru :
- Silahkan Login ke blogger dengan id anda
- Klik menu Layout
- Klik Page Element
- Klik Add a Page Element / add Gadget
- Klik tombol Add to Blog yang berada di bawah tulisan HTML/JavaScript
- Tuliskan judul shoutbox anda pada form title. Contoh : Buku tamu, atau Silahkan Isi Buku Tamu atau apa saja deh
- Paste kode HTML shoutbox anda di dalam form Content
- Klik tombol Save Changes
- Drag & Drop element yang telah anda buat tadi di tempat yang di sukai
- Tekan tombol Save
- Selesai
Cara membuat twitter, Belakangan ini situs jejaring sosial twitter semakin lama semakin populer saja dan tentunya semakin banyak pula orang yang bergabung dengan twitter, bahkan para petinggi negara dan artis pun juga banyak yang mempunyai akun di twitter. Bagi kamu yang masih baru di dunia internet atau yang bisa dibilang masih pemula dan ingin tahu cara membuat twitter, di sini akan dijelaskan dengan lengkap panduan cara membuat twitter . Panduan ini telah dilengkapi dengan gambar-gambar agar kamu lebih mudah memahaminya.
Cara Mendaftar Twitter
1. Perlu kamu ketahui bahwa cara membuat twitter tidak jauh beda dengan cara membuat facebook, Jadi sebelum membuat twitter kamu harus mempunyai email yang aktif, karena untuk mendaftar twitter nantinya pada formulir pendaftaran terdapat kolom alamat email. alamat email ini nantinya digunakan sebagai verifikasi akun twitter kamu. Jika kamu belum mempunyai alamat email, silahkan baca panduan cara membuat email klik di sini untuk membacanya. tapi jika kamu sudah punya, silahkan lanjutkan membaca panduan berikut ini.
2. Buka alamat situs twitter, yaitu http://twitter.com, seperti pada gambar di bawah ini.

3. Tunggulah beberapa saat hingga tampil halaman awal situs Twitter. Gambar di bawah ini merupakan tampilan Halaman awal situs Twitter
3. Untuk mulai mendaftar masukkan nama lengkap, alamat email, dan Kata Sandi pada kolom yang telah disediakan, kemudian setelah diisi semua klik tombol Daftar. perhatikan contoh pengisiannya pada gambar di bawah ini.
4. Setelah kamu klik tombol daftar, nanti akan muncul halaman untuk konfirmasi data kamu. Pada halaman ini, data seperti nama lengkap, email, kata sandi, dan nama pengguna akan tampil secara otomatis, jadi kamu tidak perlu mengisi lagi, oh iya untuk bagian nama pengguna kamu boleh mengganti sesuai keinginanmu sendiri asalkan belum digunakan oleh orang lain, seperti pada contoh di bawah ini, nama pengguna saya ganti menjadi “tukangbok” biar mirip dengan email agar mudah mengingatnya, karena nama pengguna ini nantinya digunakan untuk login. Jika sudah disesuaikan datanya, silahkan klik tombol Buat akun saya
5. Setelah kamu klik tombol Buat akun saya, nanti akan muncul halaman seperti gambar di bawah ini, lanjutkan dengan klik tombol “Selanjutnya ”
6. Pada halaman seperti gambar di bawah ini ini pilih topik yang kamu sukai, di halaman ini ada topik Olahraga, Musik, dll. Pada contoh di panduan ini saya pilih Olahraga.
7. Setelah topik olahraga saya pilih akan tampil beberapa twitter olahragawan, tekan tombol Ikuti para olahragawan itu.
8. Setelah kamu ikuti beberapa twitter tersebut tombol Selanjutnya bisa kamu tekan untuk masuk ke langkah selanjutnya
9. Maaf ya, langkahnya masih belum selesai. karena untuk segera mengakhiri tahapan ini kamu harus mengikuti minimal 5 pengguna twitter. agar tidak bingung mencarinya, silahkan ketika kata Musik di kotak pencarian. Nanti akan tampil daftar pengguna twitter pada topik musik, silahkan klik tombol ikuti minimal 5, lebih dari lima juga boleh, setelah mengikuti minimal 5, tombol Selesai akan muncul. Silahkan klik tombol Selesai untuk masuk ke tahapan selanjutnya.
10. Setelah tombol Selesai kamu klik/tekan, perhatikan bagian paling atas, akan tampil pesan yang menyatakan sebuah konfirmasi telah dikirim ke email yang kamu gunakan untuk mendaftar twitter tadi. Jadi silahkan cek emailmu.
10. Pada panduan ini yang digunakan adalah email yahoo.com. Judul email akan tampak seperti gambar di bawah ini, silahkan buka email dari twitter tersebut.
11. Isi email konfirmasi dari twitter akan tampak seperti gambar di bawah ini, silahkan klik Link konfirmasi yang ada di email tersebut agar Akun Twitter kamu dapat digunakan sepenuhnya.
12. Setelah link konfirmasi di atas kamu klik, kamu akan diarahkan ke halaman twitter, lalu muncul pemberitahuan seperti gambar di bawah ini “AKun Anda telah terkonfirmasi. terima kasih!” Jika pemberitahuan itu sudah muncul berarti akun kamu bisa digunakan sepenuhnya.
Cara Posting Status Twitter
13. Untuk menulis posting kolomnya ada di sisi kiri sebelah atas, perhatikan gambar di bawah ini. Silahkan coba tulis sebuah status kemudian tekan tombol Tweet.
14. Posting setatus kamu akan tampil di bagian paling atas.
15. Sedangkan untuk mencari teman, silahkan ketik nama atau username teman kamu di kotak pencarian yang berada di ujung atas halaman twitter, kemudian tekan tombol Enter di Keyboard kamu. Pada contoh di bawah ini mencari teman twitter dengan ID vickyrid
16. Setelah kamu tekan tombol Enter, akan ditampilkan beberapa pengguna twitter yang mengandung ID yang diketikkan di kotak pencarian.
Cara Logout Twitter
17. Jika telah selesai melakukan aktifitas di twitter, silahkan logout dari twitter agar akun twitter kamu aman. Cara Logout klik tanda segitiga kecil di kanan atas halaman twitter, kemudian klik tombol Logout. Perhatikan gambar di bawah ini
itulah sedikit panduan bagaimana cara membuat twitter dan cara penggunannya. semoga bisa dipahami, dan tentunya dapat bermanfaat untuk kebaikan kamu. jika ada pertanyaan silahkan tulis pada kolom komentar di bawah ini.
Dan bagi kamu yang ingin tahu cara upload foto twitter panduannya baca di sini
Email, apa itu email??? istilah ini sering sekali kita dengar, baik di dunia maya maupun di dunia nyata. Bagi orang tertentu mungkin sudah mengerti apa itu pengertian email , tapi ada juga beberapa atau banyak orang yang belum mengerti istilah email. Email merupakan singkatan dari Electronic Mail, atau dalam bahasa Indonesia nya Surat Elektronik, yaitu surat yang pengirimannya menggunakan sarana elektronik yaitu dengan jaringan internet, dengan surat elektronik atau email seseorang dapat mengirim naskah teks, gambar, atau bahkan mengirimkan aplikasi atau file kepada seseorang yang tentunya juga memiliki email (surat elektronik) dalam waktu yang sangat singkat. Karena email ini menggunakan jaringan internet, maka alamatnya pun juga menyesuaikan dengan penyedia layanan email di internet. Contoh penyedia layanan email adalah www.mail.yahoo.com, www.mail.google.com, dll. penyedia email biasanya menyediakan dua layanan, yaitu layanan berbayar dan layanan gratis.
Perbedaan antara layanan yang berbayar dan yang gratis biasanya terletak pada kapasitas ruang untuk penampung email, dan juga pemberian nama atau alamat email. Contoh alamat email dari penyedia layanan email gratis misalnya dari yahoo.com akan menjadi seperti sukijan@yahoo.com, sukijan merupakan usernamenya sedangkan @yahoo.com adalah nama penyedia layanannya.
Di bawah ini akan dijelaskan panduan atau langkah langkah lengkap cara membuat email dari penyedia layanan email gratis Yahoo.com :
1. Langkah pertama ini tentunya membuka browser kamu dulu ya (bisa IE atau internet explorer, Mozila Fireox, bisa juga opera, terserah kamu)… kemudian masukkan alamat urlnya, www.mail.yahoo.com,
2. Perhatikan pada halaman sebelah kanan, jika nanti kamu sudah mendaftar dan ingin membuka email, maka masukkan id yahoo dan password kamu, lalu klik Sign in.
Tapi karena kamu belum mendaftar, dan belum mempunya Id yahoo dan pasword, silahkan klik saja tombol Sign Up yang berada pada bagian bawahnya tombol sign in, terkadang juga berada di bagian atas, pokoknya cari saja yang bertuliskan Sign Up atau Daftar , jika tidak ada tombol Sign up bisa juga menggunakan tombol Create New Account. Tombol Sign up dan Create new Account sama fungsinya yaitu untuk membuat akun yahoo atau mendaftar di yahoo.com.
3. Sesaat setelah kamu klik Sign Up atau Create New Account, akan muncul halaman berisi formulir pendaftaran pada email yahoo seperti pada gambar di bawah ini.
lalu kamu tinggal masukkan data-data identitas diri kamu susuai kolom yang telah disediakan. di bawah ini saya beri contoh cara pengisiannya. Mohon di perhatikan, gambar di bawah ini hanya contoh, jika nama kamu bukan Martono ya jangan diisi martono
Penjelasan pengisian :
a. untuk pengisian kolom ‘alternate email’ dikosongkan saja tidak apa-apa, atau kalau mau bisa diisi dengan alamat email teman yang bisa dipercaya. Karena email alternatif ini berfungsi jika kamu nanti lupa dengan pasword kamu, maka pasword kamu nanti bisa direset (didapatkan) lewat email alternatif yang kamu masukkan tadi. Untuk pilihan pertanyaan, tinggal pilih saja (sudah disediakan, jadi tidak perlu bikin pertanyaan) dan jawabannya masukan sendiri, bagian itu fungsinya juga sama dengan email Alternate. Yaitu untuk mereset password jika kamu lupa dengan pasword kamu, maka pertanyaan yang kamu pilih tadi akan muncul, dan kamu masukkan jawabn yang kamu buat tadi untuk membuat password baru.
b. Masukkan code capta pada kolom yang disediakan, maksudnya yahoo meminta memasukkan code seperti itu adalah untuk menjaga keamanan server yahoo dari mesin spam. karena mesin spam tidak bisa membaca code capta, kecuali hanya manusia. jika code capta sulit dibaca, klik klah icon dua panah bengkok di sebelah kiri kode capta. maka nanti kode capta akan berubah menjadi bentuk yang lain. jika masih sulit, klik lagi sampai gampang dibaca.
4. Jika data pribadi kamu sudah diisi semua, klik pada Tombol Kuning Bertuliskan [ create my account ]. jika kolom isian formulir telah kamu isi dengan benar, maka sesaat kemudian, jendela konfirmasi akan muncul, seperti gambar di bawah ini. Klik tombol Continue, untuk melanjutkan proses selanjutnya.
5. Sesaat kemudian akan diarahkan ke dashboard email yahoo.com, seperti gambar di bawah ini. Di dashoard ini terdapat beberapa menu penting untuk pengelolaan email yang perlu kamu ketahui, antara lain ;
In box atau tempat kotak masuk email,
Contact yang berisi daftar alamat email,
Draft : berisi daftar email yang belum terkirim
Sent : berisi daftar email yang telah terkirim
Spam : berisi email dari seseorang yang mencurigakan atau tidak diinginkan
dan Trash : tempat sampah email yang telah kamu hapus.
6. Ketika email yahoo ini baru dibuat, di kotak masuk email atau inbox akan ada sebuah email dari yahoo yang berisi kata sambutan atau pengenalan tentang yahoo. Untuk membuka email, klik pada Inbox, perhatikan gambar di bawah ini.
Setelah tampil daftar email masuk, silahkan klik satu email baru tersebut.
maka isi email akan tampak seperti gambar di bawah ini

Cara mengirim email
7. Untuk cara mengirim email. klik pada Compose Message, yang berada di side bar sebelah kanan (perhatikan gambar di bawah ini).
Sesaat kemudian kamu akan menjumpai kolom untuk menuliskan email kamu., perhatikan gambar di bawah ini. masukkan alamat email teman kamu pada kolom To ; , kolom CC dikosongkan saja, kolom Subjek sebagai tema atau judul surat, dan kolom paling bawah yang lebar sekali itu untuk menuliskan isi surat atau email yang ingin dikirimkan. jika sudah diisi semua, tekan Tombol Send
8. jika email atau surat kamu sudah terkirim, akan di tandai seperti gambar di bawah ini. Silahkan beri tanda centang pada kotak di sebelah Automatically add new recipients to Contacs jika ingin memasukkan alamat email tadi ke daftar kontak kamu, jika tidak ya tidak usah diberi tanda centang. Jika sudah klik tombol Done.
10. jika sudah selesai melakukan aktifitas di mail yahoo, Klik pada tombol Sign out sebelum kamu menutup browser kamu, sebagai antisipasi untuk melindungi akun yahoo kamu.
11. Alhamdulillah sekarang email kamu sudah jadi. dan apabila nanti kamu ingin membuka lagi, tahapannya, buka alamat www.mai.yahoo.com pada browser kamu, entah itu Mozila fire fox atau Internet Explorer, atau Chrome. kemudian masukkan alamat email dan password yang kamu buat tadi. kemudian klik Sign In.
Perlu diketahui, alamat website atau situs berbeda dengan alamat email. contoh alamat situs www.ridwanaz.com, sedangkan alamat email martononingrat@yahoo.com , bukan www.martono@yahoo.com . Ini perlu saya jelaskan karena beberapa kali saya menjumpai seseorang yang ingin membuka email atau mengecek isi emailnya malah memasukkan seperti ini www.martononingrat@yahoo.com pada address bar browser nya, jelas saja yang muncul error.
semoga panduan cara membuat email di yahoo di atas dapat kamu pahami, dan tentunya bermanfaat bagi yang membutuhkan.
Labels
- Agama (2)
- Arti (1)
- b (1)
- Bahasa Indonesia (2)
- Blog (18)
- Cerita (1)
- Cinta (3)
- informasi (2)
- Internet (2)
- IPA (3)
- Islamic (1)
- Jadwal Pertandingan (1)
- kartun (1)
- Kesehatan (4)
- Lagu (1)
- Lirik (1)
- Membaca Aura (1)
- Musik (1)
- Puisi (1)
- Remaja (1)
- Saluran Blog (1)
- Sejarah (2)
- Tips (25)
- Trick (19)
- Trick Download (1)
- Trick Jitu UNAS (1)
Keluarga Zempack-Community With Pak Achwan

Daftar Isi Blogger
- Lirik Lagu Avenged Sevenfold-Seize The Day Beserta Terjemahan
- Penemuan Inti Atom dan Model Atom Rutherford
- Cara Membaca Aura
- Cinta Tak Perlu Sebuah Perbedaan
- Cara Memberi Aquarium Pada Blog
- Cara Membuat Tulisan Bergerak Mengikuti Kursor
- Kumpulan Sunnah Rasul dan Larangan yang Terbukti Secara Ilmiah
- PBB (Perserikatan Bangsa Bangsa)
- Arti Cinta
- Cara Memasang Google Maps Pada Blog